Những tính năng như: phân loại sản phẩm, thêm vào giỏ hàng, thực hiện thanh toán, theo dõi đơn đặt hàng.. là những tính năng cơ bản tạo nên nền tảng của một trang thương mại điện tử. Ngoài ra những trang e-commerce tiên tiến còn phát triển thêm một số tính năng để tăng trải nghiệm người dùng.

5 tính năng dưới đây chính là dấu hiệu chứng tỏ một trang thương mại điện tử đã “trưởng thành”
1. Gợi ý kết quả tìm kiếm
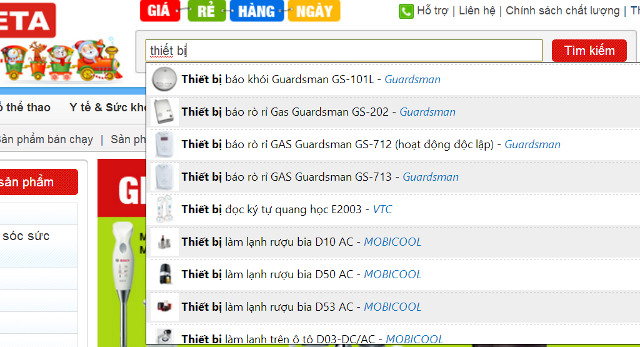
Việc gợi ý vài từ khóa hoàn chỉnh khi người dùng gõ vào ô tìm kiếm là khá hay. Tuy nhiên, sẽ hay hơn rất nhiều nếu người dùng có thể thấy vài kết quả tiềm năng ngay lúc đó. Nhờ vậy, họ không cần phải click đến trang kết quả tìm kiếm mà vẫn có thể thấy được mẫu mã, chủng loại, chi tiết và giá cả sản phẩm.
Meta.vn làm điều này khá tốt. Họ đã kết hợp chức năng autocomplete (tự động hoàn chỉnh từ khóa) với chức năng gợi ý kết quả. Với chức năng autocomplete, người dùng có thể biết là họ còn có các lựa chọn khác ngoài các kết quả được gợi ý đang hiển thị. Nhờ suggested result, người dùng hiểu rằng, nếu họ gõ những gì họ cần thì sẽ tìm được kết quả ngay, ko cần ‘enter’ vào trang tìm kiếm và chọn kết quả mình cần.

2. Xác nhận thông tin tức thì
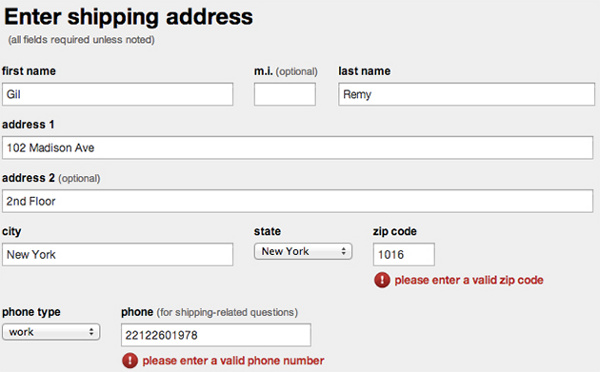
Sự chán nản của người dùng trong quá trình checkout (kiểm tra giỏ hàng và thanh toán) rất dễ dẫn tới việc mất khách hàng. Thật bực mình khi bạn nhấn nút “submit” và nhận được thông báo là một ô trong đơn đã được điền không hợp lệ. Với chức năng xác nhận thông tin tức thì, việc checkout đã tiến một bước lớn trong việc loại bỏ sự phiền nhiễu đối với dữ liệu không hợp lệ.
Xác nhận thông tin giúp giảm tỉ lệ lỗi và bỏ qua checkout. Một lợi ích khác của nó là tạo cơ hội để xây dựng mối tương tác tốt với người dùng thông qua các thông báo trong cả những ô thông tin hợp lệ và không hợp lệ. Như đã được đề cập trong bài “The State Of E-Commerce Checkout Design 2012 ,” trên tạp chí Smashing, hợp lệ hóa địa chỉ không phải là một giải pháp hay. Những trang không cho phép người dùng thực hiện đặt hàng nếu hệ thống thông báo rằng địa chỉ không hợp lệ sẽ nhanh chóng mất khách hàng.
Hãy xác nhận những thông tin mà có thể được thực sự xác nhận như email, số thẻ tín dụng, mã vùng… Dưới đây là ví dụ của Target

3. Giỏ hàng trực quan
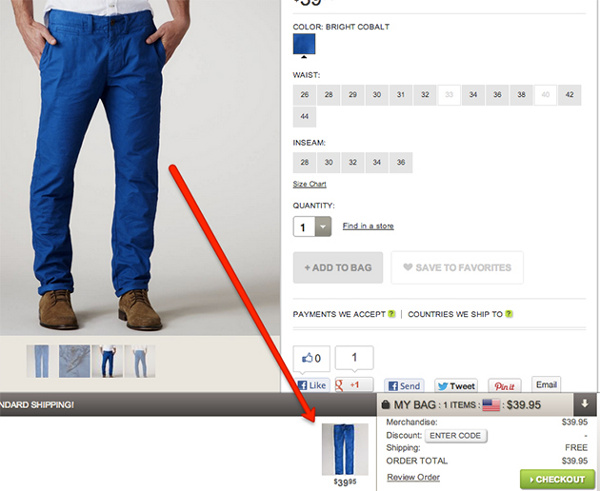
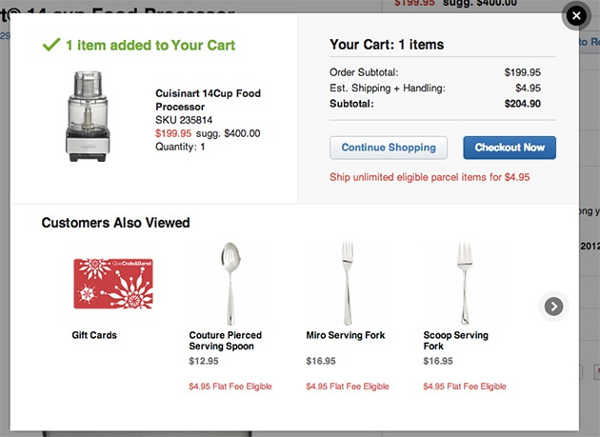
Một số trang thương mại điện tử cho rằng việc làm khách hàng tiếp tục hứng thú với shopping có thể làm tăng doanh thu trên mỗi giao dịch hơn là đưa họ thẳng đến khâu thanh toán mỗi khi một mặt hàng được thêm vào giỏ. Chính vì lẽ này mà việc thiết kế các giỏ hàng trực quan đã ra đời. Đó là một cách hiệu quả để đảm bảo với khách hàng rằng sản phẩm họ chọn đã được thêm vào giỏ và họ có thể dễ dàng thanh toán nếu muốn. Khách hàng cũng không cần phải làm gì thêm nếu muốn tiếp tục mua sắm.
Như ảnh minh họa dưới đây, giỏ hàng trên trang American Eagle hiển thị ngay dưới màn hình với các thông tin về giao dịch và một nút “checkout” ngay cạnh.

Crate & Barrel thì hiển thị giỏ hàng cùng với một số mặt hàng gợi ý khác trên cửa sổ pop-up.

4. Cập nhật tình trạng hàng hóa
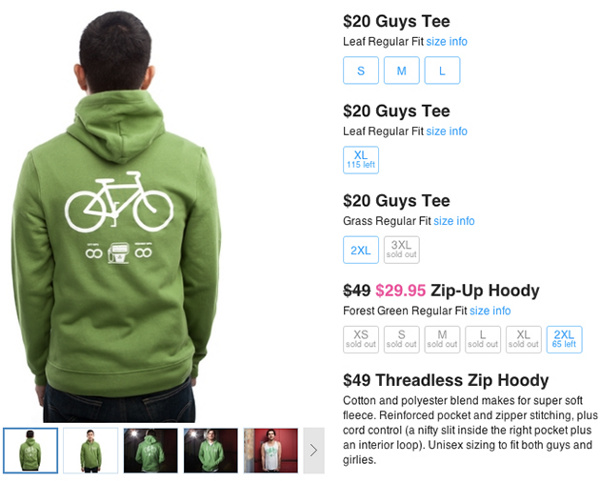
Một phiền hà nữa cho người dùng khi mua sắm online là khi phát hiện ra size áo họ định mua đã hết hàng. Một cách để thông báo cho khách hàng là hiển thị thông tin ngay trên trang sản phẩm. Và nếu có thể, hãy thông báo thêm rằng khi nào bạn có thể tiếp tục cung cấp mặt hàng đó. Việc này sẽ giúp tăng tỉ lệ khách hàng đặt hàng trước hoặc đăng kí để theo dõi thông tin về sản phẩm.
Dưới đây là cách Threadless xử lý thông tin về tình trạng hàng hóa của họ, mọi thông tin được đưa chính xác đến từng số áo:

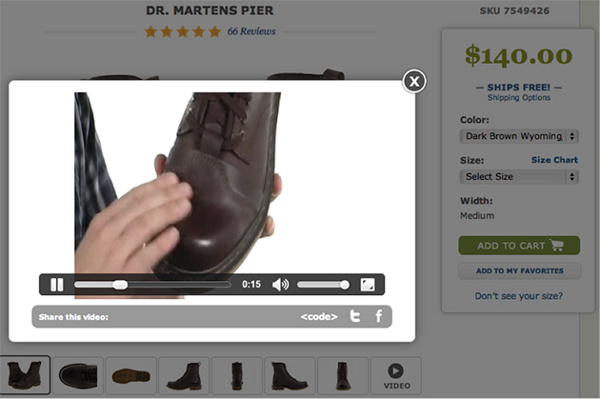
5. Video demo về sản phẩm
Nếu thực hiện tốt, việc này có thể đưa trải nghiệm mua sắm online lên một mức mới. Người dùng sẽ cảm giác tự tin hơn khi đưa ra quyết định mua hàng.
Zappo cũng dùng hình thức này đối với các sản phẩm của họ.

Chỉ vài tính năng nhỏ cũng có thể cải thiện trải nghiệm của người dùng và tăng tỉ lệ chuyển đổi. Chúng cũng đem đến cảm giác được quan tâm cho khách hàng và thôi thúc họ làm gì đó để đáp lại sự quan tâm ấy. Tất cả tính năng trên đây đều áp dụng những công nghệ có sẵn và cũng không hề quá khó khăn để thực hiện. Vì thế, nếu bạn đang tìm kiếm thành công cho trang thương mại điện tử của mình, không có lý do gì để không áp dụng chúng.
Theo Genk